Kiedy mówimy o React wraz z jego oficjalnym ekosystemem (głównie create-react-app, Webpack, Babel, Jest, Test Utils, Cypress, Recoil) oraz nieoficjalnym (na przykład React Router), mówimy wtedy o frameworku React.
React został stworzony przez Jordana Walke, inżyniera z Facebooka, w 2011 roku i jeszcze tego samego roku został włączony do fb w wyniku aktualizacji, a następnie na Instagramie w 2012 roku.
Umożliwia tworzenie bardzo dużych aplikacji, które mogą ładować dane bez konieczności odświeżania strony.
Najczęściej używany i ceniony framework
Jest to obecnie najczęściej używany framework front-end na świecie.
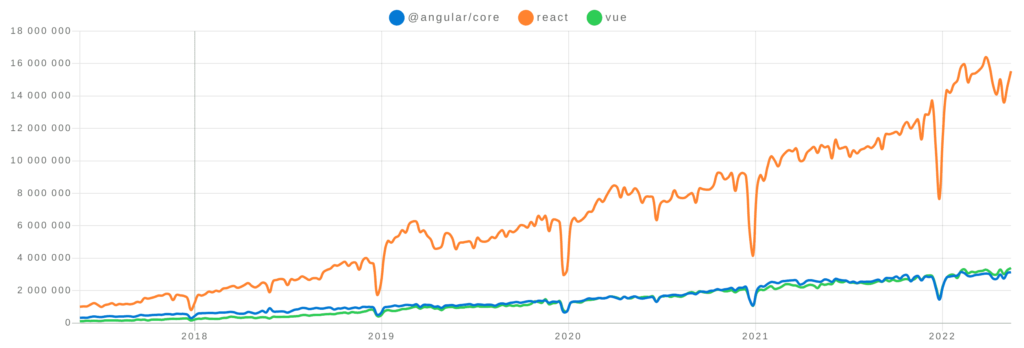
React jest używany przez takie firmy jak Netflix, Yahoo, Airbnb, Sony, Atlassian, Facebook, Instagram, WhatsApp, Microsoft, Paypal i wiele innych.Na npm jest to najczęściej pobierany framework front-end, wyprzedzając Angulara i Vue:

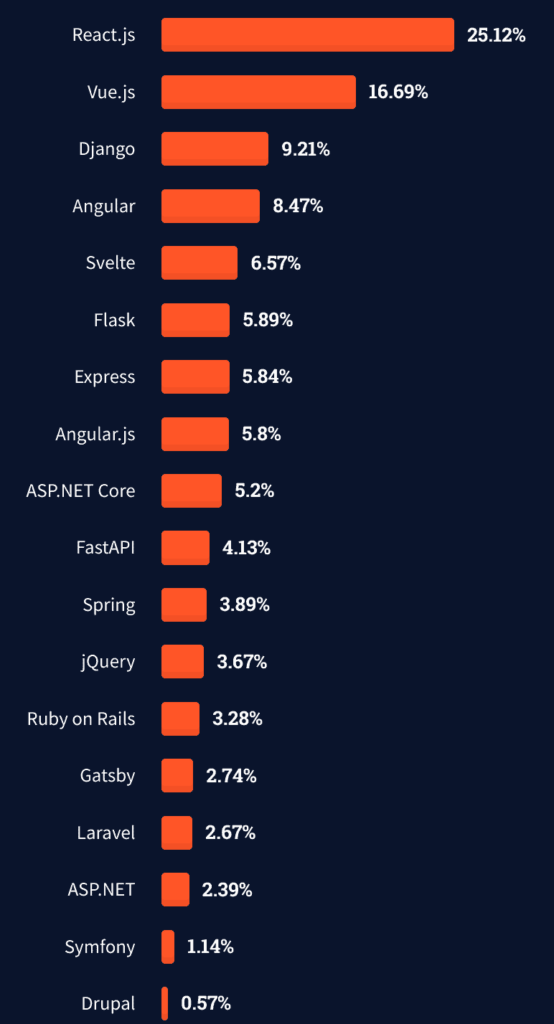
Według ankiety Stackoverflow przeprowadzonej w 2022 roku, jest to framework webowy, którego programiści najchętniej chcą się nauczyć.

Zalety Reacta
Wydajność – React używa wirtualnego DOM do osiągnięcia znacznie wyższej wydajności niż natywny JavaScript.
Zamiast bezpośrednio modyfikować DOM, który jest drzewem elementów HTML i jest kosztowny pod względem wydajności, React oblicza za pomocą wirtualnego DOM wszystkie optymalne zmiany do wprowadzenia w DOM przed ich wykonaniem.
Ta strategia pozwala na bardzo duże zyski wydajności.
Użycie JSX i filozofia biblioteki
W React zamiast używać HTML, używamy JSX. Nie jest to obowiązkowe, ale bardzo zalecane.
JSX pozwala na pisanie kodu HTML w kodzie JavaScript.
Ten kod zostanie następnie transpilowany na JavaScript.
Zobacz wszystkie zalety użycia tego ulepszonego JavaScriptu, jednocześnie ucząc się go na naszym kursie:
Filozofia Reacta polega na tym, żeby nie rozdzielać struktury HTML, stylu CSS i logiki JavaScript, ale podzielić aplikację na komponenty, które są kompletne i zbudowane wokół konkretnej funkcjonalności. To podejście pozwala na tworzenie aplikacji, które są łatwiejsze do utrzymania, ponieważ są lepiej zorganizowane. Pozwala również na wielokrotne użycie komponentów w różnych miejscach twojej aplikacji.
Użycie create-react-app
Zespół Reacta FB zawsze utrzymuje aktualny projekt bazowy zoptymalizowany dla Reacta z wieloma gotowymi konfiguracjami.Umożliwia to rozpoczęcie pracy nad funkcjonalną aplikacją React w kilka chwil, co jest niezwykle cenne zarówno dla początkujących jak i doświadczonych developerów.
Oczywiście omówimy to i będziemy z niego szeroko korzystać w trakcie kursu! Kurs od podstaw Front-end Developer [React]
Ogromna społeczność
Społeczność programistów Reacta jest największa spośród wszystkich frameworków front-endowych, Łatwo znajdziesz odpowiedzi na Stackoverflow, jeśli utkniesz czy w społeczności na discordzie. Na kursie prowadzący- mentor również jest po to, by odpowiedzieć na wszystkie Twoje pytania.
Ogromny ekosystem
React ma ogromny ekosystem, istnieje rzeczywiście kilka tysięcy bibliotek, które są zbudowane specjalnie do użycia z Reactem.Dla wszystkiego, co planujesz zrobić, możesz mieć pewność: będzie biblioteka z ekosystemu Reacta, która ci w tym pomoże!
Mobilność z React Native
Dzięki React Native możesz łatwo przenieść swoją aplikację Reactową na urządzenia mobilne.
React Native pozwala na rozwijanie komponentów podobnie jak w React dla hybrydowej aplikacji mobilnej (dostępnej na iOS i Android).
React to framework umożliwiający budowanie aplikacji jednostronicowych (SPA).
Na pewno znasz SPA nawet jeśli o tym nie wiesz: Gmail, Trello, Dropbox to tylko niektóre z życia codziennego. SPA to aplikacja, która działa w przeglądarce bez konieczności odświeżania strony przez użytkownika.
Zasada polega na symulowaniu aplikacji offline: brak odświeżania stron, szybkość, brak dodatkowego czasu oczekiwania związanego z siecią itd.
Główne cechy SPA to:
- renderowanie jest wykonywane po stronie klienta (kiedy element się zmienia, strona jest modyfikowana dzięki skryptom aplikacji załadowanej po stronie klienta),
- do działania ładuje zasadniczo tylko raz aplikację (HTML, CSS i skrypty),
- tylko dane są przesyłane po API, jeśli to konieczne, między serwerem a aplikacją klienta (najczęściej w formacie JSON),
- rozwój mobilny jest uproszczony, ponieważ kod backendu może być używany zarówno dla aplikacji internetowej, jak i natywnej (iOS, Android),
- jest szczególnie odpowiednia do przechowywania danych lokalnie i wysyłania zapytań do serwera tylko wtedy, gdy jest to konieczne
Mamy nadzieję, że ten wpis pomógł Ci zrozumieć podstawy i zalety korzystania z Reacta. Jeśli chcesz dowiedzieć się więcej, zapraszamy do udziału w naszym kursie Front-end Developer [React] – kurs programowania od podstaw. To praktyczny sposób na rozwinięcie swoich umiejętności.
